Hi Dai Gei Ho~ 我是Winnie ~
經過前面關於 Service Worker 的觀念與應用介紹後,想必大家對於 Background 基本的基本運作應該有些概念了,所以在此篇文章中,我們要繼續回到 Background 針對其常見事件用法 及 如何進行 Debug 來介紹。
而這邊想要再稍微回顧一下:
在 Service Worker 中的運行方式都是透過事件觸發生命週期且採取非同步的方式,所以在 Background 也是如此,而在每個事件監聽器中多數都會回傳一個Promise,可以針對功能回傳參數來執行後續所需功能。
與前篇文章中介紹的 Service Worker 中的
install事件一樣。
onInstalled 為初次安裝時會觸發時的監聽事件,如果在未更新套件的情況下,每次只會觸發一次。
通常在這邊可以定義 Storage 內的初始資料。
chrome.runtime.onInstalled.addListener(()=>{
chrome.storage.sync.set({ isLogin: false });
});
而在 Background 監聽事件中,在Chrome API方法中,大多都有設置監聽事件方法,所以當在 Browser 或者 其他頁面觸發時,如有設置事件監聽器, Background 背景頁面就可以針對其觸發來進行監聽。
以 Chrome 書籤(bookmarks) 為例 :
當我們今天想要將目前頁面加入書籤列表時,我們可以使用chrome.bookmarksAPI 來創建,一開始需要在 Manifest 中 permissions 宣告"bookmarks"權限:
{
"name": "My extension",
...
"permissions": [
"bookmarks"
],
...
}
接著,透過 chrome.bookmarks.create創建一個書籤
chrome.bookmarks.create({
'parentId': chromeExtensionID,
'title': '你知道這是什麼嗎? Chrome Extension MV3 With Vite ',
'url': 'https://ithelp.ithome.com.tw/users/20139636/ironman/4982',
});

假設有在Backround 中設置bookmarks.onCreated.addListener就會觸發,同時回傳兩個參數,第一個為加入資料夾的id,第二個為排序順序。
chrome.bookmarks.onCreated.addListener((id, bookmark)=>{
console.log(bookmark is Add)
//do something
})
詳見 Chrome.bookmark API 更多用法
// background.js
chrome.runtime.onInstalled.addListener(function () {
// ...
});
// bookmark 被建立時觸發
chrome.bookmarks.onCreated.addListener(function () {
// do something
});
不能以非同步方式來執行註冊事件:
// 錯誤!
chrome.runtime.onInstalled.addListener(()=> {
chrome.bookmarks.onCreated.addListener(()=>{
// do something
});
});
當 Extension 目前沒有功能邏輯需要處理時,依照前面文章提到 Service Worker 生命週期的特性,Worker 會從閒置狀態進入停止狀態,所以同樣地原理,在 Background 這也會自動進入停止狀態,而如果有需在停止之前手動清理除的內容,可以透過chrome.runtime.onSuspend 進行處理。
chrome.runtime.onSuspend.addListener(()=>{
console.log('Unloading.');
});
說到這,今天才想起一直忘記教大家 如何在 Background中 Debug,
直接按右鍵檢查人員嗎?不對 那是瀏覽器的~
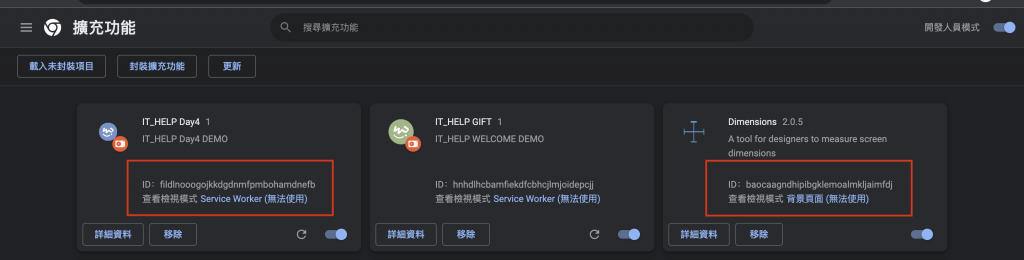
如果要偵錯 background 中事件監聽器內容,我們可以在「開發人員模式」下可以點選 查看檢視模式: service worker ,就可以看到 background 的 devtool了
喔對!,同時要分辨目前使用的 Extension 版本,也可以透過查看檢視模式: 後面的文字來判斷,假如後面文字為 service worker,那麼此版本為 3(示意如上圖中的左邊紅匡),如果顯示為 背景頁面,那麼版本為2。
以上就是關於 Background 設置常見監聽事件 的介紹,而在下一篇我們將針對位於瀏覽器 端的 Content Script來實作介紹。
那今天文章先到這邊了,謝謝願意花時間看此篇文章的你,如果文章有錯誤的地方,再麻煩不吝嗇的給予指教,感謝!!
今日有感而發: 中秋節危險!今天又壓線了...
今天的月亮好亮,亮到剛剛在回家的路上
我已分不清是 路燈 還是 月光大家中秋節快樂~
今天想分享一首 -> 月光

您好,請問一下,我想要debug background.js,按照文中的方式,我按下去service worker 會沒有反應,反而是當我把manifest.json變成v2時,可以debug background.js。
版主有遇過類似的事嗎?